
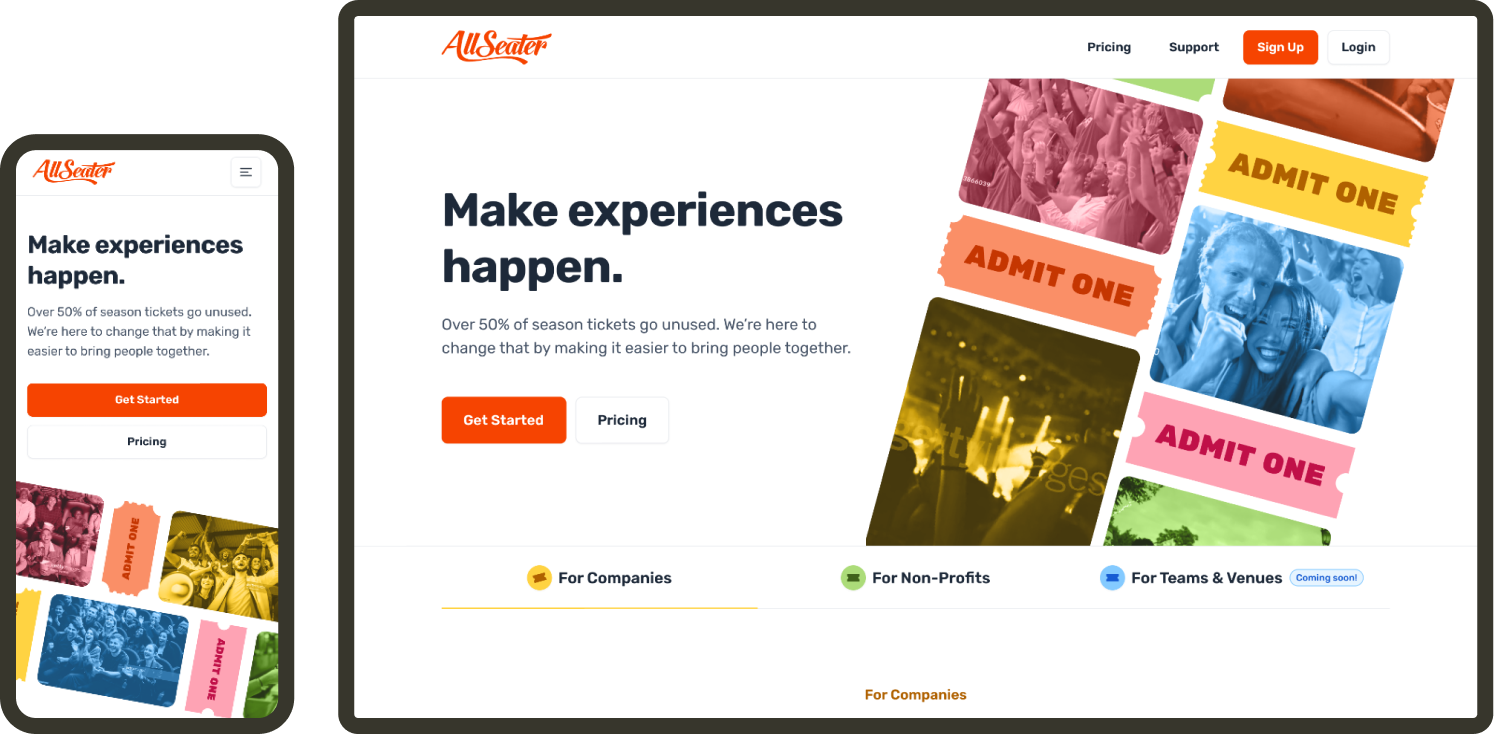
AllSeater was seeking a website and web app redesign from the ground up. They brought a hex code and logo suite to the table, but otherwise granted full creative license.
I was the lead designer for the AllSeater for the marketing website, notification emails, and expanded brand style guide based off of existing logo and brand color. On the web app, I collaborated with another designer who owned the admin experience, while I owned the participant experience.
Over half the homepage was overly negative about current ticket distribution experience, only getting to AllSeater as the solution far below the fold
Floating orange and blue circles did not connect with the product and were primarily there to fill space
Hard-hitting stats (AllSeater reduces ticket waste by 30%) are located at the bottom of the page, and purpose of product was not clear until that point
Overall lack of thoughtful design in both website and current app, which was just a jumble of spreadsheets
Create UX wireframes to gather evolving insights and feedback from main stakeholders (AllSeater web app was still in production and subject to change)
Provide full site designs for two distinct phases (MVP and the app's public launch)
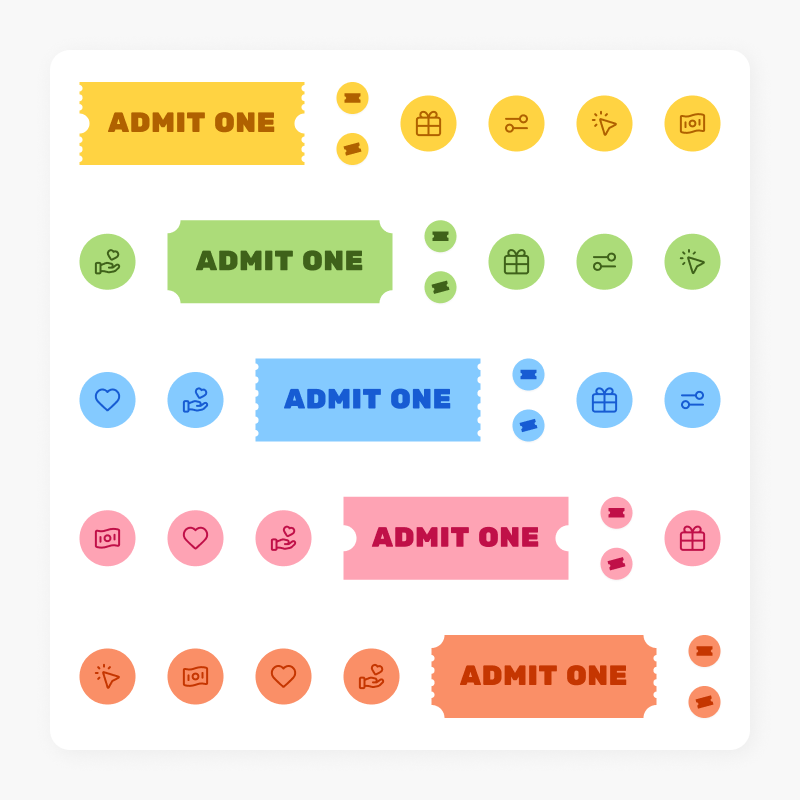
Design brand style guide that can apply to the marketing site, notification emails, and eventually the product itself
Create a fully-fleshed out web app design that provides a unique, usable, and intuitive experience for both company admins and participants






Because different audiences will utilize the AllSeater app in drastically different ways, it was important to easily and distinctly differentiate, allowing users to self-segment to get the information that is most relevant to them.

Static
Scroll

Static
Scroll
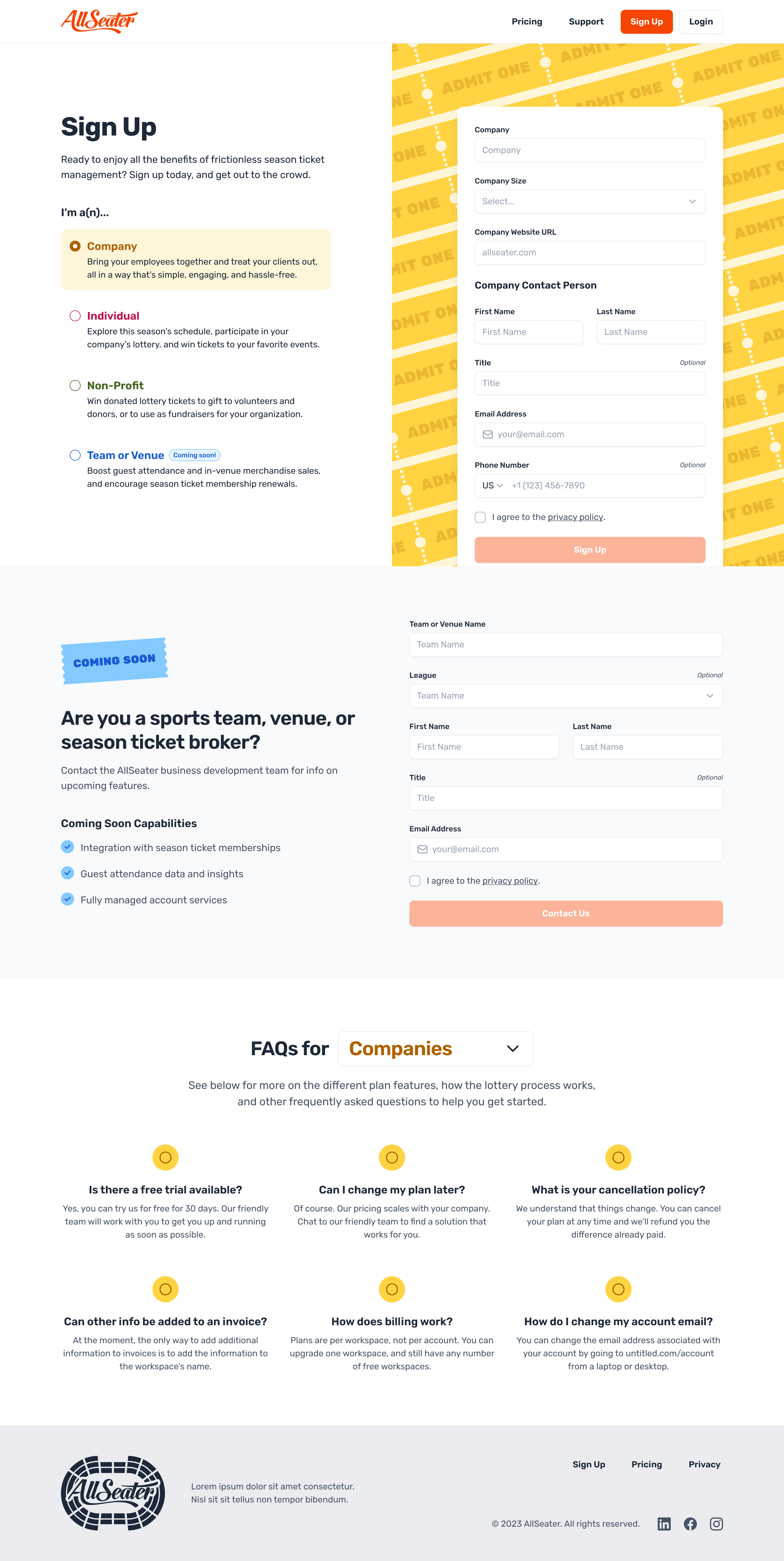
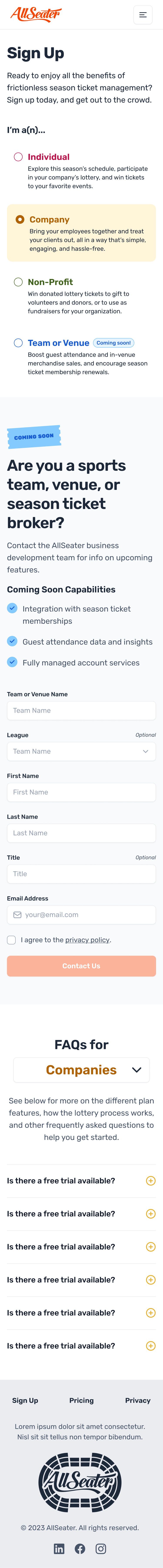
Each user type gets a custom FAQ—no need to sort through a million questions for company admins if you’re an individual.

Static
Scroll

Static
Scroll
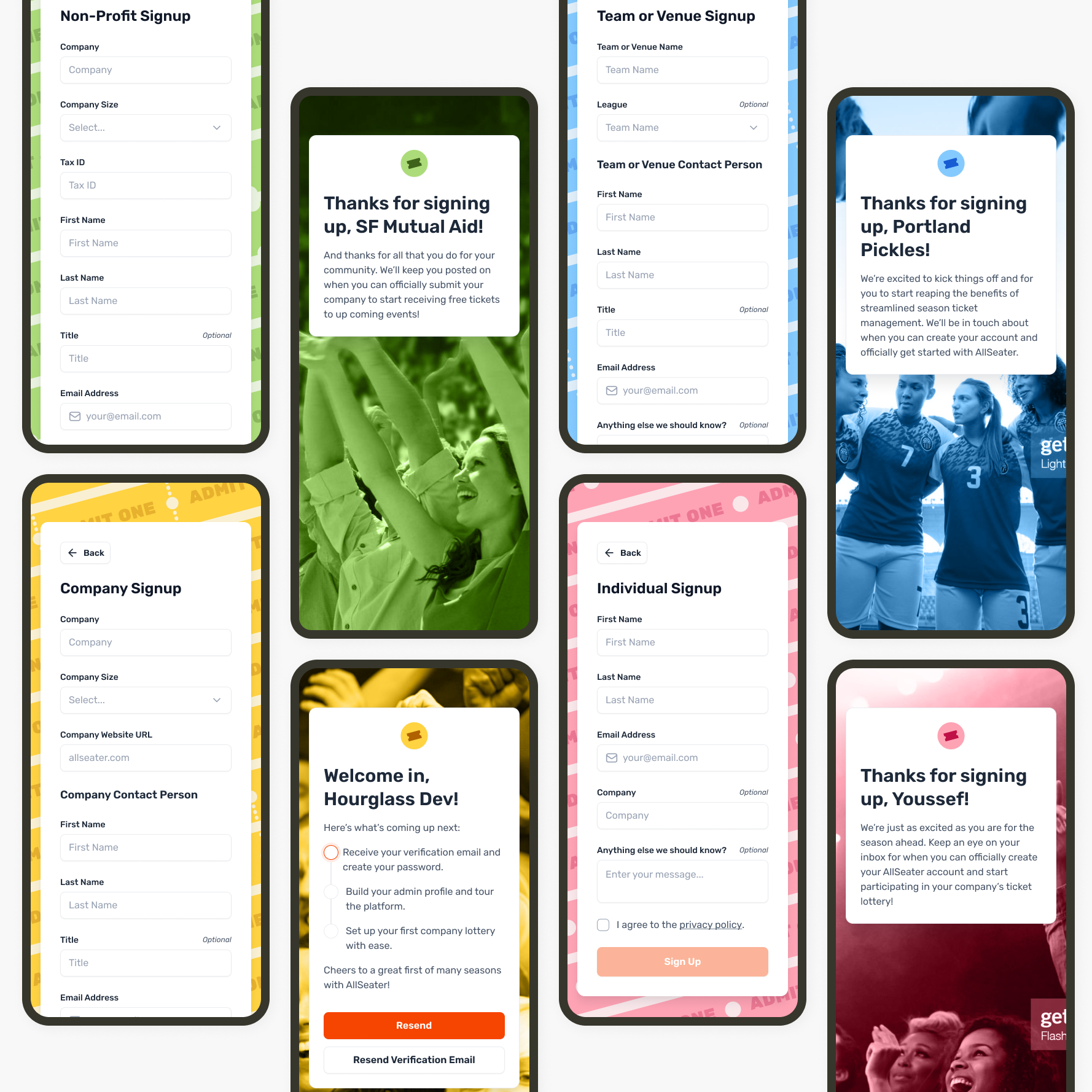
The distinct user types needed different signup forms, so the first question on the form (what type of user are you) was visually removed from the form itself and now acts as the self-segmentation tool to show the correct form.

Static
Scroll

Static
Scroll
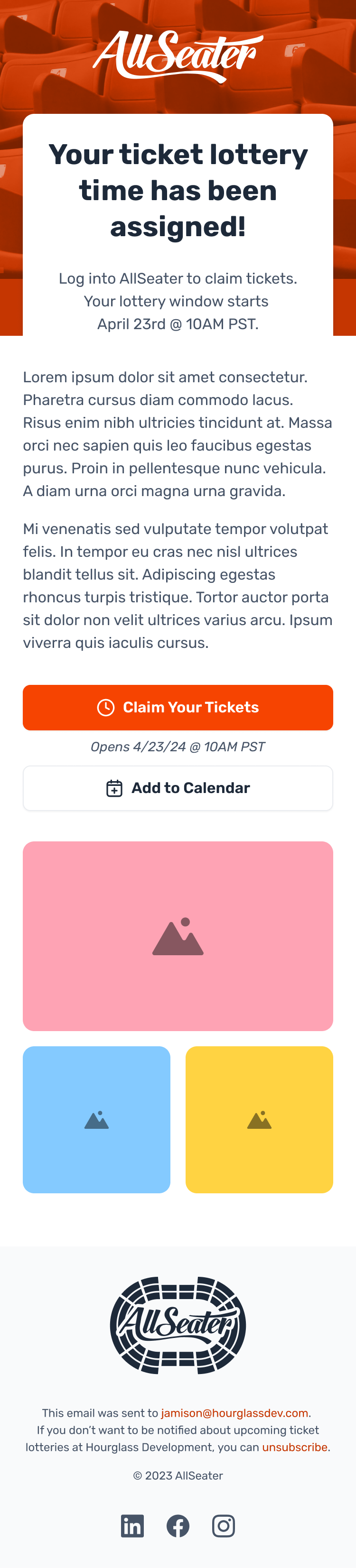
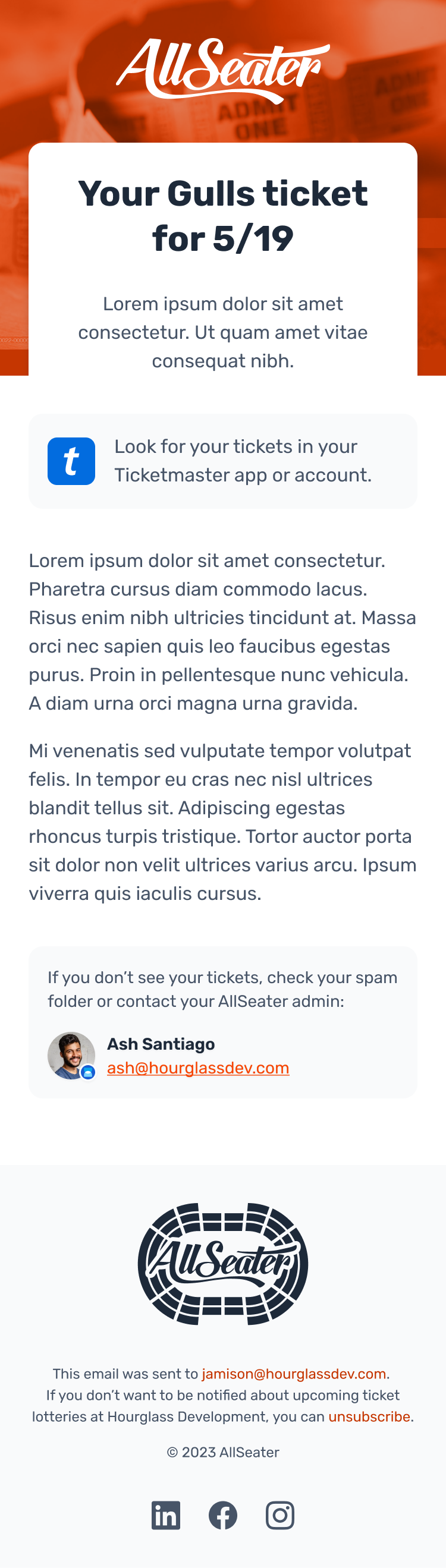
Each step of the ticket lottery system needs an email so users stay up to date on when to select tickets, how to use their tickets, and upcoming lotteries.

Static
Scroll

Static
Scroll

Static
Scroll
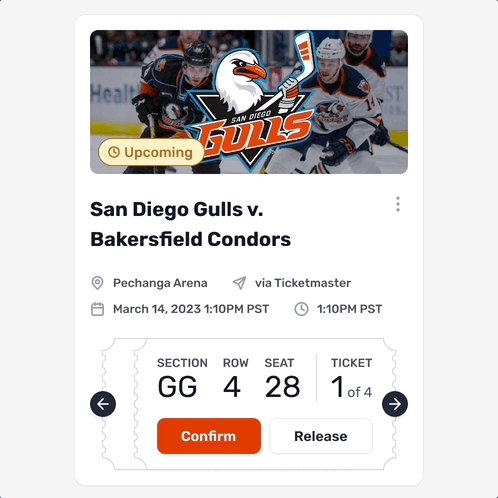
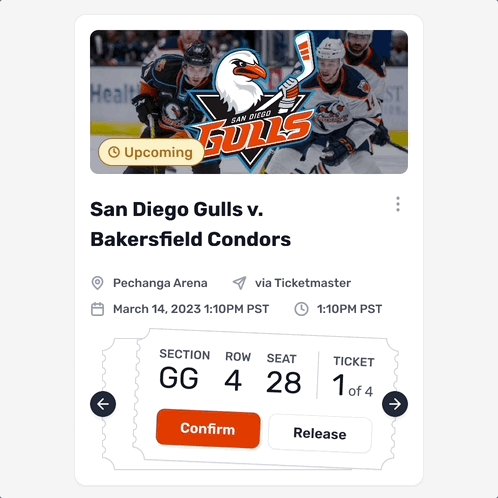
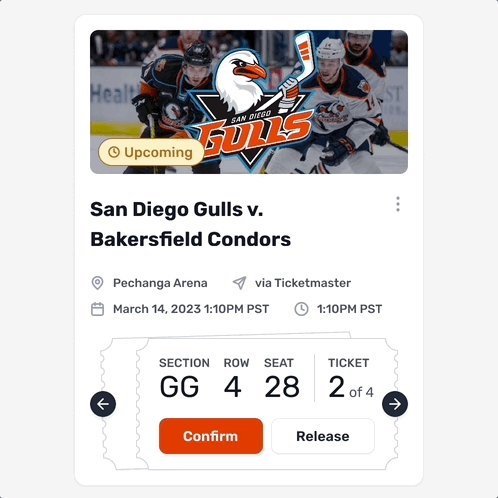
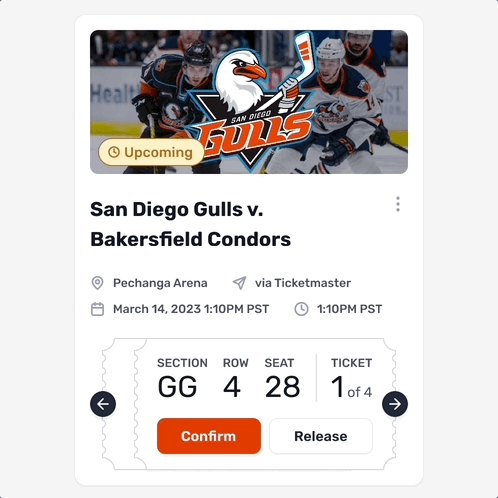
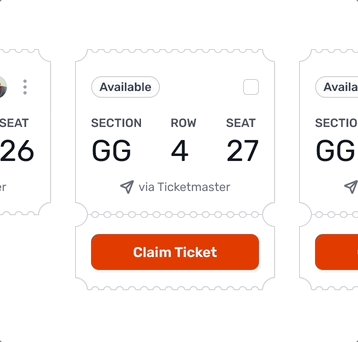
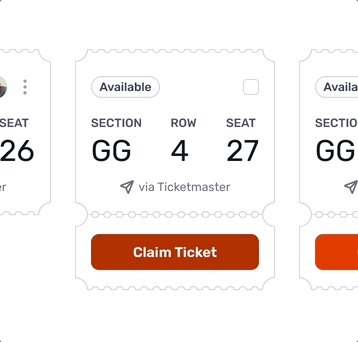
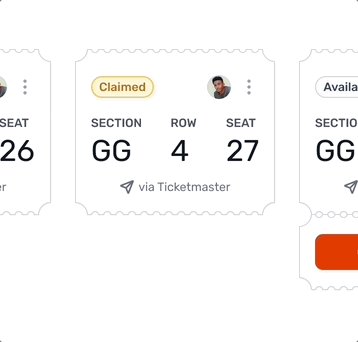
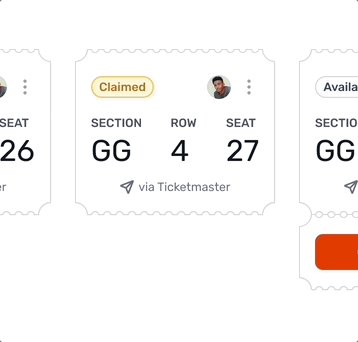
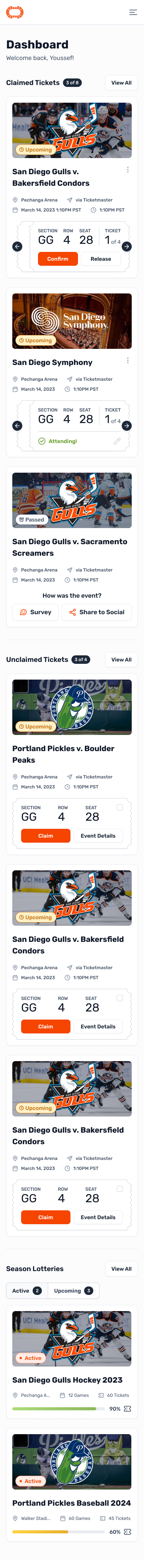
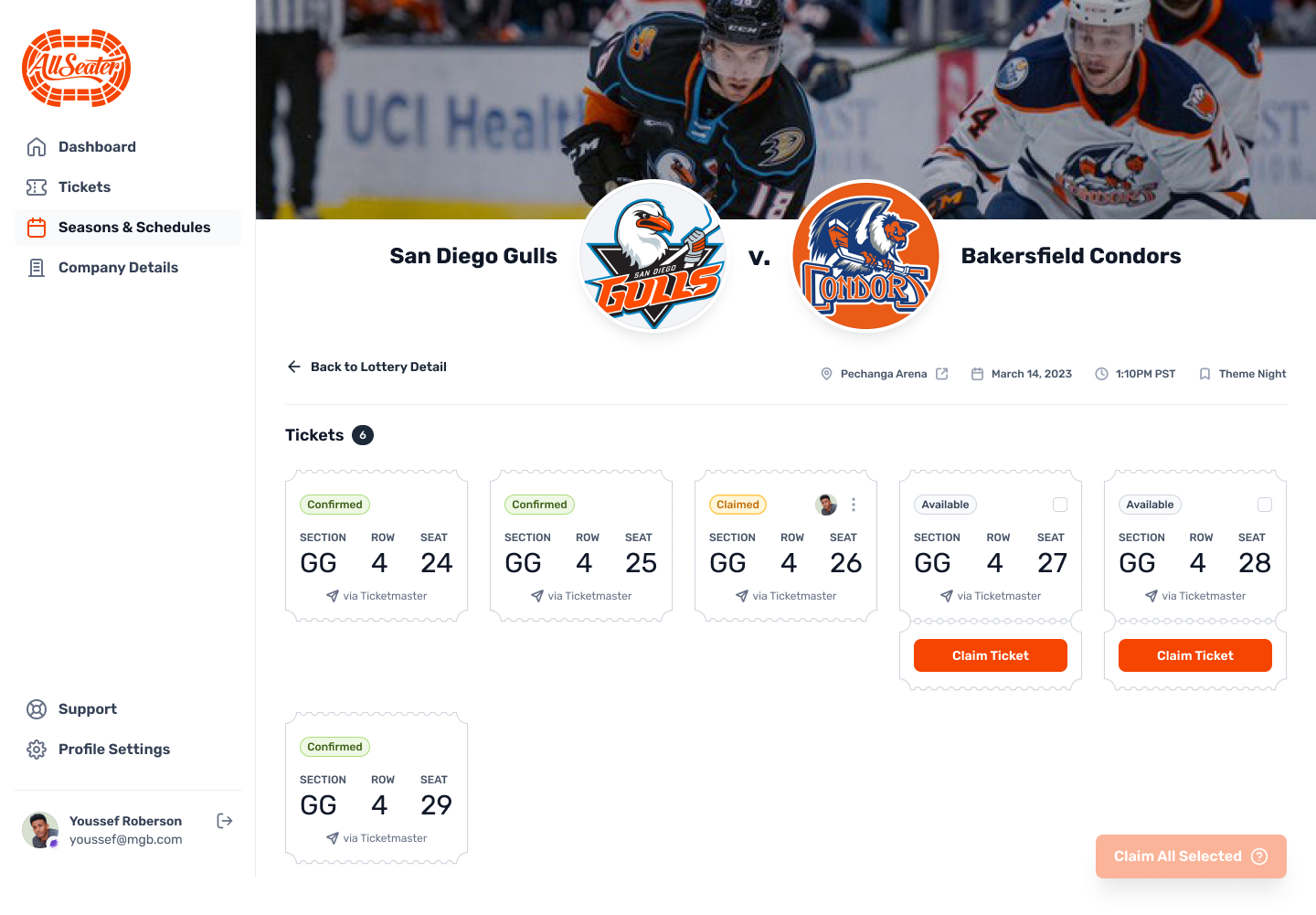
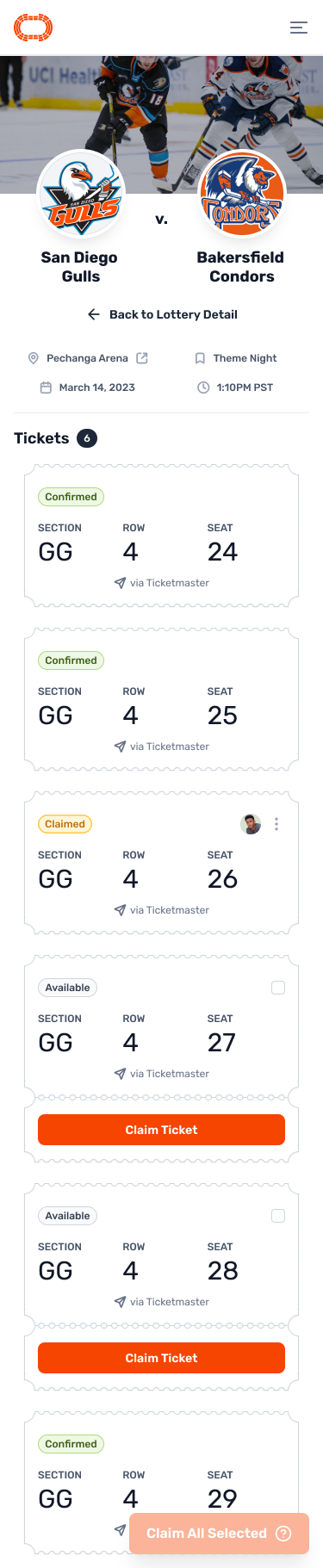
Once users have joined the app with their company, they can claim season tickets to upcoming events without needing to fill out confusing, forgotten, or outdated spreadsheets.

Static
Scroll

Static
Scroll
It was a really fun opportunity to bring in the ticket shapes for actual tickets, including using the ticket stub as the selection CTA.

Static
Scroll

Static
Scroll
The new AllSeater website is projected to drive early user engagement and retention. This project also includes the establishment of a robust brand identity, leading to increased recognition and user loyalty from the outset, especially through the interest list signup before app launch. Looking forward, the AllSeater web style guide's flexibility ensures scalability, setting the stage for seamless future updates and expansions, which will be pivotal in driving the app's success and growth.