
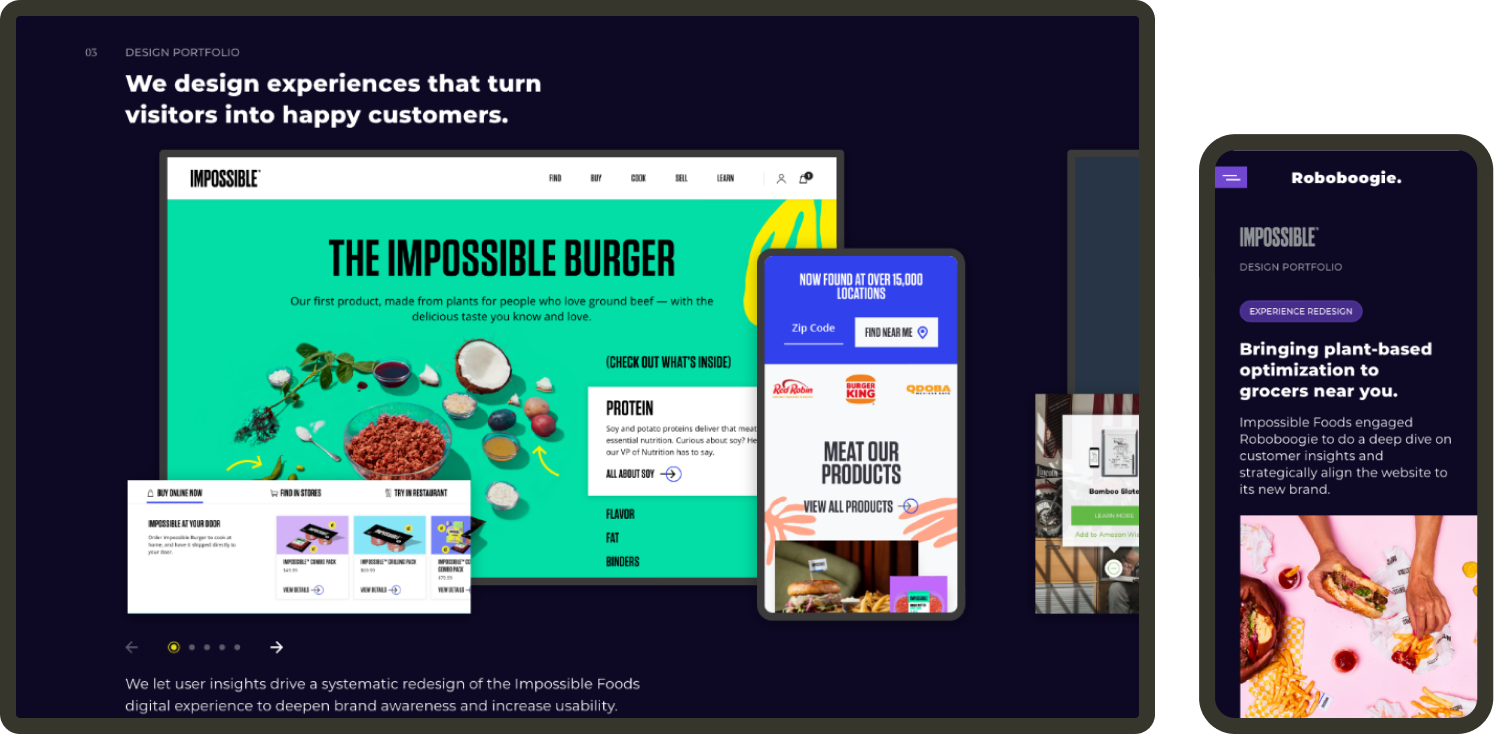
Roboboogie wanted a new part of their website to show off visual design work rather than in-depth strategy covered in existing case studies.
I explored round 2 of UX for this project before acting as the lead designer for the UI phase.
Roboboogie’s visual work isn’t showcased well when reading through text-heavy case studies
Create new components that called back to existing website design
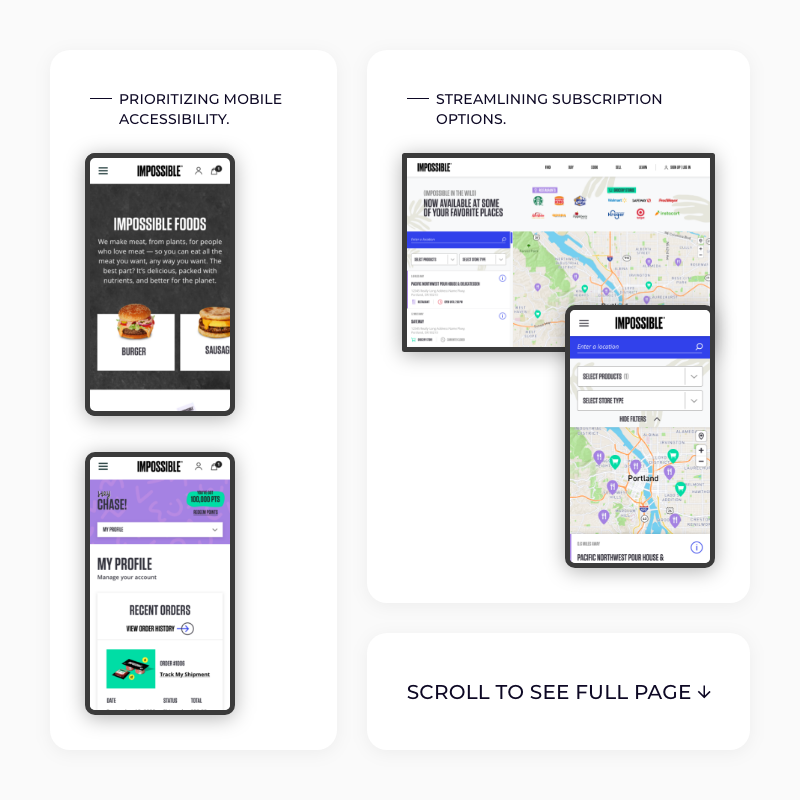
Explore easy-to-understand ways to showcase a variety of deliverables
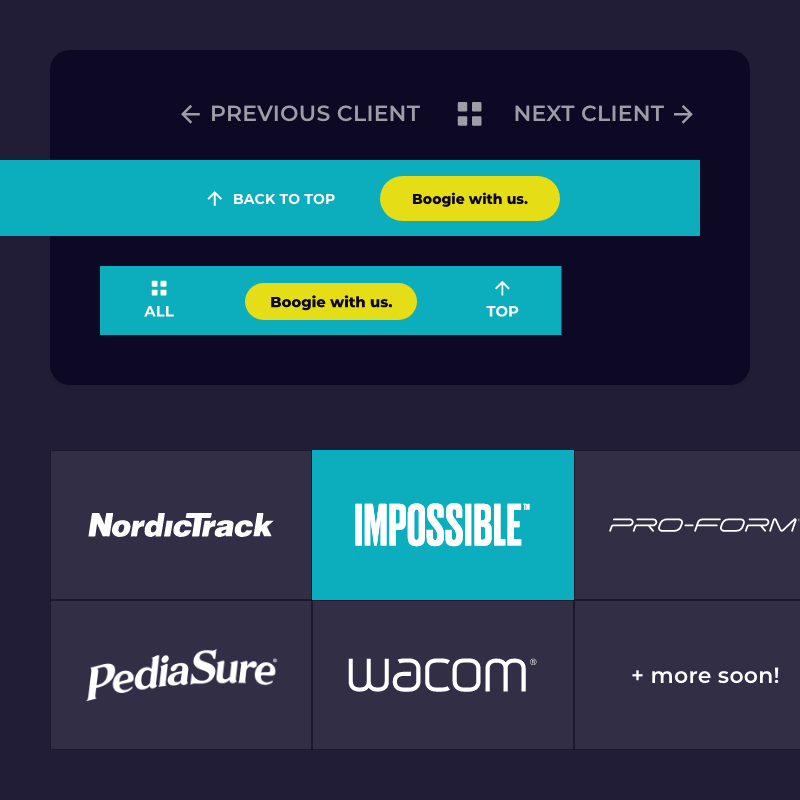
Find intuitive navigation between main site, different clients, and new menus



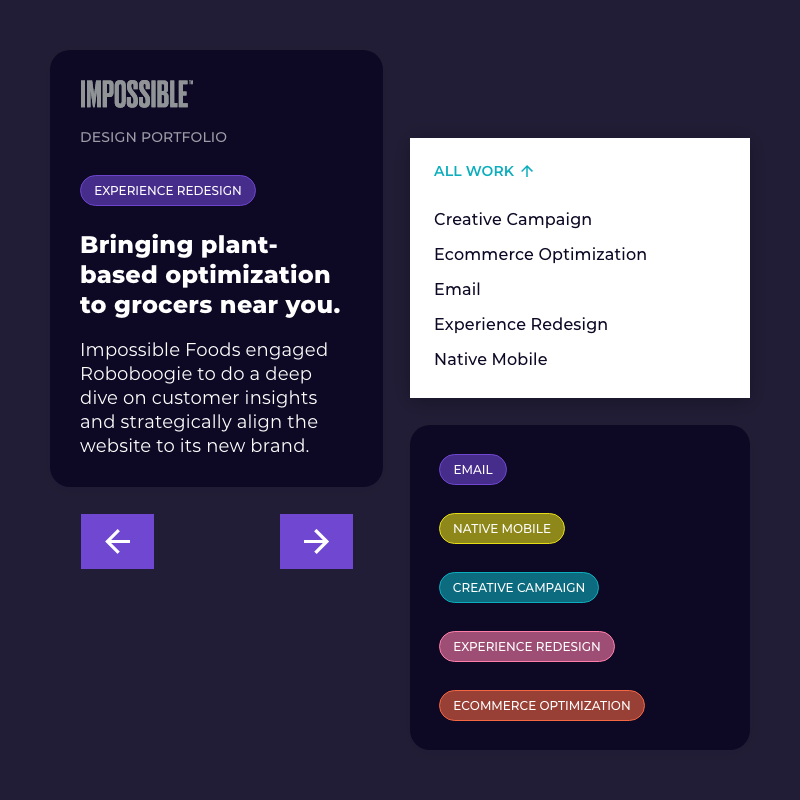
Users are able to sort by the type of design work or see all projects at once for a big picture of Roboboogie’s design expertise.

Static
Scroll

Static
Scroll
Instead of a custom page design for each unique client engagement, I created a library of possible components to mix and match depending on what deliverables we want to show off.

Static
Scroll

Static
Scroll
Showcasing Roboboogie's past work on our website builds credibility and trust, demonstrating our expertise and successful track record. The portfolio can also stand to inspire potential clients, showcasing Robo's diverse skills and unique approach. Transparency instills confidence in prospective clients, ultimately attracting and converting more business. You can browse Roboboogie's completed portfolio on their site.